Web服务器的安装与>设置/h2>
Web服务器又称为WWW服务器,它是放置一般网站的服务器。一台Web服务器上可以建立多个网站。在安装操作系统时不默认安装IIS,所以在次Web服务器配置时需要安装IIS。安装方法为:
1、打开“控制面板”,打开“添加/删除程序”,弹出“添加/删除程序”窗口。

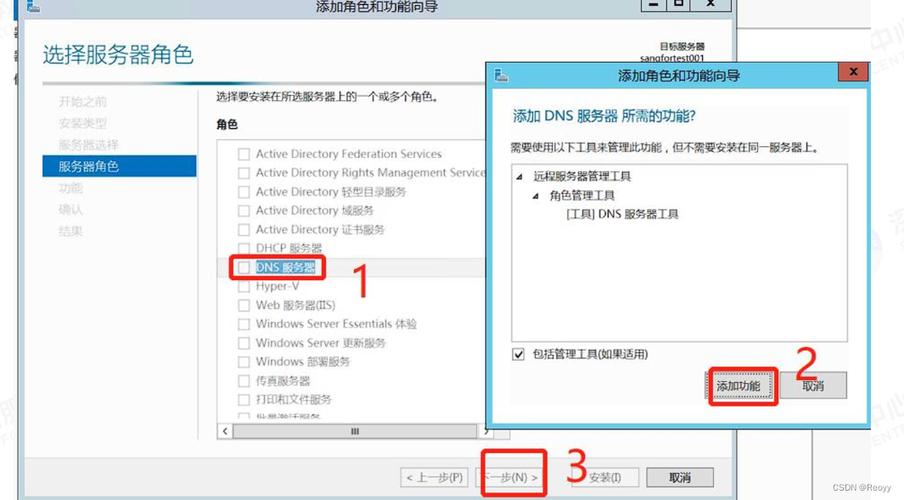
2、单击窗口中的“添加/删除Windows组件”图标,弹出“Windows组件向导”对话框。

3、选中“向导”中的“应用程序服务器”复选框。单击“详细信息”按钮,弹出“应用程序服务器”对话框。
4、选择需要的组件,其中“Internet信息服务(IIS)”和“应用程序服务器控制台”是必须选中的。选中“Internet信息服务(IIS)”后,再单击“详细信息”按钮,弹出“Internet信息服务(IIS)”对话框。
5、选中“Internet信息服务管理器”和“万维网服务”。并且选中“万维网服务”后,再单击“详细信息”按钮,弹出“万维网服务”对话框。
6、其中的“万维网服务”必须选中。如果想要服务器支持ASP,还应该选中“Active Server Pages”。逐个单击“确定”按钮,关闭各对话框,直到返回图1的“Windows组件向导”对话框。
7、单击“下一步”按钮,系统开始IIS的安装,这期间可能要求插入Windows Server 2003安装盘,系统会自动进行安装工作。
8、安装完成后,弹出提示安装成功的对话框,单击“确定”按钮完成了IIS的安装。
Web服务器的安装与>设置/h2>
Web服务器又称为WWW服务器,它是放置一般网站的服务器。一台Web服务器上可以建立多个网站。在安装操作系统时不默认安装IIS,所以在次Web服务器配置时需要安装IIS。安装方法为:
1、打开“控制面板”,打开“添加/删除程序”,弹出“添加/删除程序”窗口。
2、单击窗口中的“添加/删除Windows组件”图标,弹出“Windows组件向导”对话框。
3、选中“向导”中的“应用程序服务器”复选框。单击“详细信息”按钮,弹出“应用程序服务器”对话框。
4、选择需要的组件,其中“Internet信息服务(IIS)”和“应用程序服务器控制台”是必须选中的。选中“Internet信息服务(IIS)”后,再单击“详细信息”按钮,弹出“Internet信息服务(IIS)”对话框。
5、选中“Internet信息服务管理器”和“万维网服务”。并且选中“万维网服务”后,再单击“详细信息”按钮,弹出“万维网服务”对话框。
6、其中的“万维网服务”必须选中。如果想要服务器支持ASP,还应该选中“Active Server Pages”。逐个单击“确定”按钮,关闭各对话框,直到返回图1的“Windows组件向导”对话框。
7、单击“下一步”按钮,系统开始IIS的安装,这期间可能要求插入Windows Server 2003安装盘,系统会自动进行安装工作。
8、安装完成后,弹出提示安装成功的对话框,单击“确定”按钮完成了IIS的安装。
HTML写的网页如何实现与数据库的交互
如题,HTML网页如何实现与数据库的交互?
HTML网页一般是以静态的方式进行呈现,不支持动态的数据交互,若想要呈现动态网页,需要通过php、java等语言从数据库进行抓取,然后还是生成静态的html传送给浏览器。
另外一种方法是通过AJAX技术来进行实现,即当浏览器下载静态页面并进行展现后,还可以通过网页内的javascript脚本再次向服务器请求获取某些数据内容,进而对页面的部分内容进行更新,最终达到与数据库交互的目的。
“我是哟哟吼说科技,专注于数据网络的回答,欢迎大家与我交流数据网络的问题”
如题,HTML网页如何实现与数据库的交互?
HTML网页一般是以静态的方式进行>出现/span>,不支持动态的数据交互,若想要呈现动态网页,需要通过php、java等语言从数据库进行抓取,然后还是生成静态的html传送给浏览器。
另外一种方法是通过AJAX技术来进行实现,即当浏览器下载静态页面并进行展现后,还可以通过网页内的javascript脚本再次向服务器请求获取某些数据内容,进而对页面的部分内容进行更新,最终达到与数据库交互的目的。
下面哟哟来简单介绍一下AJAX的工作流程:
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种实现交互式网页应用的开发技术。
1、Client产生js的事件;
2、创建XML Http Request的对象,并对其进行配置;
3、通过AJAX发送异步请求;
4、Server接收到请求后,进行处理,返回html内容
5、XML调用callback()函数对内容进行处理和响应;
6、静态页面局部进行刷新;
欢迎大家多多关注我,在下方评论区说出自己的见解。