html5怎么连接数据库
在HTML5之前的时代,如果需要在客户端本地保存数据,只能存储在Cookie中,但是Cookie使用过多会影响请求>速率/span>,所以并不适合存储大量数据。
而在HTML5面世后,自带了本地存储和本地数据库功能,更为便捷的管理客户端数据。

HTML5本地数据库是什么?

HTML5提供了一个基于浏览器端的数据库(WebSQL 、IndexedDB),我们可以通过JS API来在浏览器端创建一个本地数据库,而且它还支持标准的SQL来执行CRUD操作。
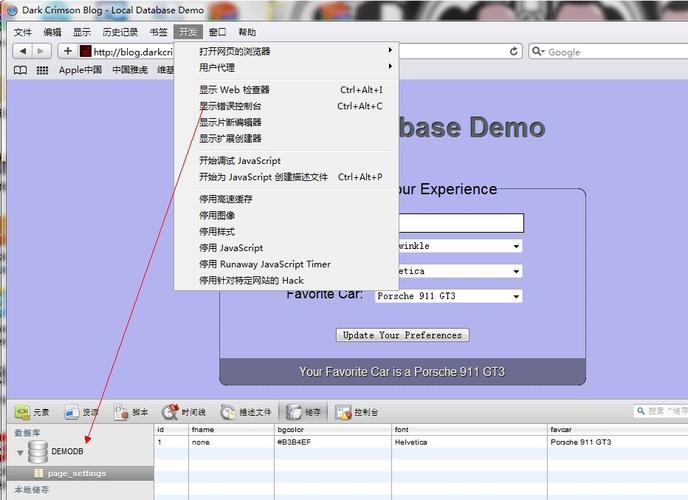
如何查看本地的数据库呢?通过各个浏览器的调试工具可以查看。
H5本地数据库Web SQL使用方法
在HTML5中操作本地数据库都是通过JS API来实现的,很简单,步聚如下:
1、通过 openDatabase 创建数据库对象
var db=openDatabase(数据库名称,数据库版本号,数据库描述,数据库大小,回调函数)
2、通过 db.transaction 设置回调函数
3、通过 executeSql 方法执行查询
H5连接远程线上数据库
HTML5默认情况下是无法连接远程数据库的,一般都是通过API去操作数据库。比如当下流行的前后端完全分离,借助的就是RESTful来实现业务数据的CRUD操作。
以上就是我的观点,对于这个问题大家是怎么看待的呢?欢迎在下方评论区交流 ~ 我是科技领域创作者,十年互联网从业经验,欢迎关注我了解更多科技知识!
html如何连接数据库表单显示数据
第一步:创建一个javaweb项目。
1、打开myeclipse file --》new--》web project,具体操作如下图所示。
第二步:创建表。
创建表语句,插入测试信息。
第三步:使用jstl标签连接数据库。
1、web项目引入mysql连接数据库驱动包放入lib目录下。执行build path命令如下图所示。
2、在index.jsp页面中引入jstl标签库并编写查询数据库代码。
第四步:部署测试。
1、将项目部署到tomcat服务器中。
2、启动tomcat服务器开始测试。
3、打开谷歌浏览器输入地址,结果如下图所示测试成功。
html如何连接数据库表单显示数据
第一步:创建一个javaweb项目。
1、打开myeclipse file --》new--》web project,具体操作如下图所示。
第二步:创建表。
创建表语句,插入测试信息。
第三步:使用jstl标签连接数据库。
1、web项目引入mysql连接数据库驱动包放入lib目录下。执行build path命令如下图所示。
2、在index.jsp页面中引入jstl标签库并编写查询数据库代码。
第四步:部署测试。
1、将项目部署到tomcat服务器中。
2、启动tomcat服务器开始测试。
3、打开谷歌浏览器输入地址,结果如下图所示测试成功。
sqlsever2014导入数据库失败应该怎么解决呢
谢谢邀请。
具体报什么错,如果你能提供详细截图信息,可能会更好的帮到你。
使用“导入数据层应用程序向导”
若要启动向导,则使用以下步骤:
- 连接到 SQL Server的实例(无论是在内部部署中还是在 SQL Database中)。
- 在“对象资源管理器” 中,右键单击“数据库” ,然后选择“导入数据层应用程序” 菜单项以启动向导。
- 完成向导对话框:
“导入设置”页
要导入的 .bacpac 文件的位置指定清楚了吗。
“数据库设置”页
1) 对于 SQL Server 的本地实例:
“新数据库名称” – 提供导入的数据库的名称,你弄好了吗。
“数据文件路径” – 提供数据文件的本地目录。 是否已指定路径。
“日志文件路径” – 提供日志文件的本地目录。是否已指定路径。
2) 为 SQL 数据库:
“新数据库名称” – 提供导入的数据库的名称。弄了吗。
SQL Database 版本 – 指定 SQL Database Business 或 SQL Database Web。
“最大数据库大小 (GB)” – 使用下拉菜单以指定数据库的最大大小。定义了没。
希望能够帮到你,谢谢。
(结束)