web下拉列表如何在表格中居中
1、要在表格中居中显示Web下拉列表,可以使用CSS样式来设置该下拉列表所在的单元格。
2、首先,给包含下拉列表的单元格设置一个固定的宽度,并将水平布局设置为居中。

3、然后,在下拉列表中的选项中设置文本对齐方式为居中。

要使 Web 下拉列表在表格中居中,您可以采取以下步骤:
1. 首先,将下拉列表包含在一个表格单元格中。
2. 然后,使用 CSS 样式表中的 text-align 属性来水平居中。例如,如果您使用的是 HTML,可以添加以下样式:
```html
<style>
.dropdown {
text-align: center;
}
</style>
```
3. 接下来,确保下拉列表的宽度不会超过单元格的宽度。您可以使用 CSS 中的 width 属性来设置下拉列表的宽度。例如:
```html
<style>
.dropdown {
width: 100%;
}
</style>
```
这将使下拉列表的宽度与单元格的宽度相同。
4. 最后,确保下拉列表的位置相对于单元格是垂直和水平居中的。您可以使用 CSS 中的 top 和 left 属性来设置下拉列表的位置。例如:
```html
<style>
.dropdown {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
```
这将使下拉列表在单元格中垂直和水平居中。
请注意,以上 CSS 样式可能需要针对您的特定应用程序进行微调,以确保最佳效果。
要在表格中居中显示Web下拉列表,可以使用CSS样式来实现。首先,为下拉列表的父元素(通常是一个单元格)设置样式属性"text-align: center;",这将使下拉列表在水平方向上居中对齐。
然后,为下拉列表本身设置样式属性"margin: 0 auto;",这将使其在垂直方向上居中对齐。通过这些样式设置,可以实现在表格中居中显示Web下拉列表。
设置居中显示步骤1:打开一个EXCEL表格
打开你的表格,这里我们输入几个数字,大家可以清楚的看到你输入完事以后,你的数字全都靠左排列。
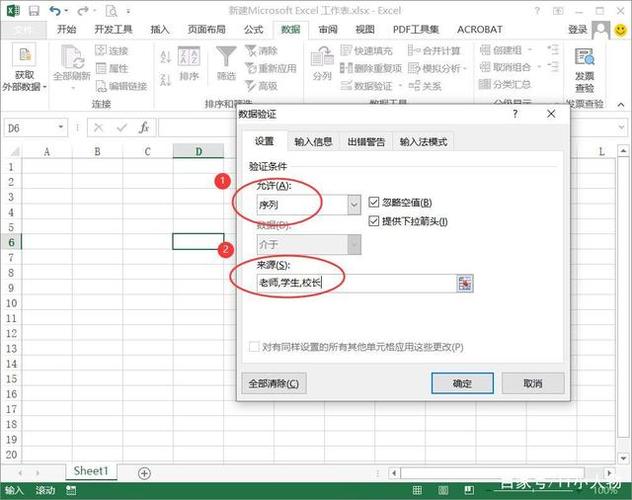
设置居中显示步骤2:选中居中数字
这里将你想要居中的这些数字单元格选中,选中以后单击你的鼠标右键,这个时候你就会看到相关的下拉菜单,在里面选中【设置单元格格式】。
怎么用Dreamweaver制作网页网站下拉菜单
用“层”做下拉菜单的方法--有点炫耀软件操作技巧的味道,做网页不会用这种方法。
dreamweaver cs6有spry面板功能可以制作类似效果,简单一些。
最方便的是用别人的代码,别人做得很好而且分享了,为什么不用非要自己费劲制作呢?当然最好理解代码,不过不理解能用也不错了。