随着互联网技术的飞速发展,网站设计和用户体验日益受到重视。在众多设计元素中,边框作为一种常见的视觉元素,其存在形式和设计风格直接影响着网站的视觉效果和用户体验。而隐藏边框作为一种创新的设计理念,逐渐成为网页设计的新宠。本文将深入探讨隐藏边框的技术原理、优势及其在用户体验中的应用。
一、隐藏边框的技术原理

1. CSS3的border-radius属性

隐藏边框的核心在于CSS3中的border-radius属性。通过调整该属性,可以改变边框的圆角程度,使得边框在视觉上更加柔和、自然,从而达到隐藏边框的效果。
2. 盒子模型与透明度
在网页设计中,盒子模型是构成元素的基础。通过调整盒子模型中的margin、padding等属性,可以改变元素的大小和位置。利用CSS的透明度(opacity)属性,可以控制元素的不透明度,使得边框在视觉上消失。
3. 遮罩技术
遮罩技术是隐藏边框的另一种实现方式。通过在边框周围添加一个半透明或全透明的遮罩层,可以遮挡住边框,使其在视觉上不可见。
二、隐藏边框的优势
1. 提升视觉效果
隐藏边框可以使网页设计更加简洁、美观,提升整体视觉效果。通过调整边框的圆角程度,可以使页面元素更加圆润、自然,增加亲和力。
2. 提高用户体验
隐藏边框可以使页面元素更加突出,降低视觉干扰。在操作过程中,用户可以更加关注页面内容,提高操作效率。隐藏边框的设计风格更加现代、时尚,符合年轻用户群体的审美需求。
3. 节省资源
隐藏边框的设计减少了边框元素的数量,降低了网页的文件大小,有利于提高页面加载速度。简化了网页结构,降低了开发成本。
三、隐藏边框在用户体验中的应用
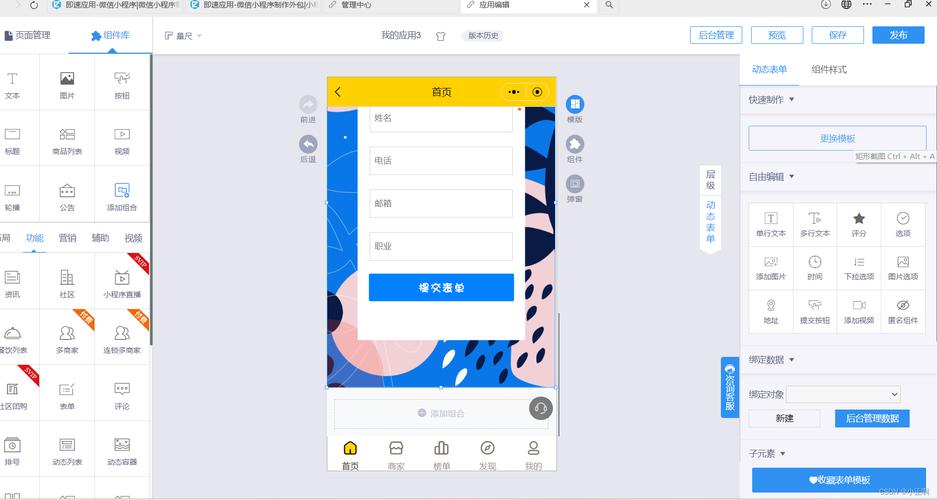
1. 表单元素
在网页设计中,表单元素是用户输入信息的关键。通过隐藏边框,可以使表单元素更加简洁、美观,降低用户操作难度。
2. 导航栏
导航栏是网站的重要组成部分。隐藏边框可以使导航栏更加简洁、大气,提升用户体验。
3. 图片轮播
图片轮播是网站中常见的元素。通过隐藏边框,可以使图片轮播更加美观、大方,提升视觉效果。
隐藏边框作为一种创新的设计理念,在网页设计中具有广泛的应用前景。通过巧妙运用CSS3、盒子模型和遮罩技术,可以实现隐藏边框的效果,提升网页的视觉效果和用户体验。在今后的网页设计中,隐藏边框将成为设计师们不可或缺的利器。
参考文献:
[1] 张慧敏. CSS3实战技巧[M]. 电子工业出版社,2014.
[2] 王晓东. 网页设计与制作[M]. 中国青年出版社,2013.
[3] 刘洋. 网页设计基础[M]. 人民邮电出版社,2015.