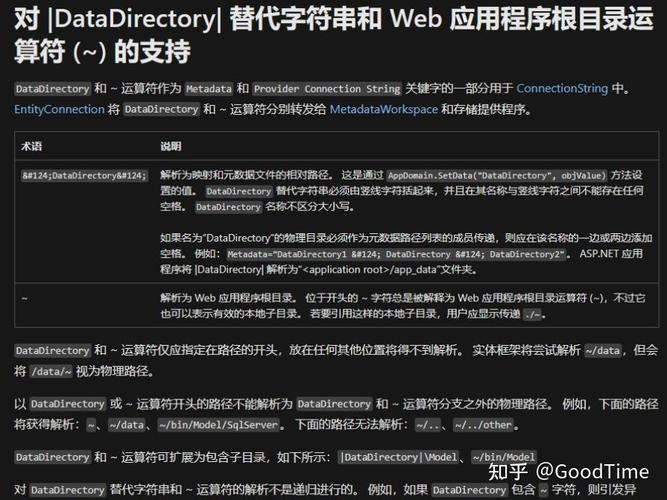
web.config如何配置数据库>毗连/h2>
--在WEB.config配置下面的节点,connectionstring写的是连接数据库的字符串datasource是填写的数据库,initialcatalog是连接的数据库名称,userid是连接数据的账户名,password是账户的密码 --在web应用层获取这段数据库连接字符串的语句是 ConfigurationManager.ConnectionStrings["connstring"].ToString()
java web项目如何链接数据库
第一步,创建测试工程(java web功能一样);

第二步,创建数据库连接类最主要的是创建数据库连接类,封装了Connection 、Statement,用ResultSet接收结果集;

第三步,编写数据库连接类方法:根据数据库驱动包,获取数据连接,以便程序使用;
第四步,封装执行方法此方法执行SQL,返回受影响的行数;
第五步,数据库查询总数的方法比方法返回结果集的总数量,以方便后续分页使用。
html5怎么连接数据库
在HTML5之前的时代,如果需要在客户端本地保存数据,只能存储在Cookie中,但是Cookie使用过多会影响请求>速率/span>,所以并不适合存储大量数据。
而在HTML5面世后,自带了本地存储和本地数据库功能,更为便捷的管理客户端数据。
HTML5本地数据库是什么?
HTML5提供了一个基于浏览器端的数据库(WebSQL 、IndexedDB),我们可以通过JS API来在浏览器端创建一个本地数据库,而且它还支持标准的SQL来执行CRUD操作。
如何查看本地的数据库呢?通过各个浏览器的调试工具可以查看。
H5本地数据库Web SQL使用方法
在HTML5中操作本地数据库都是通过JS API来实现的,很简单,步聚如下:
1、通过 openDatabase 创建数据库对象
var db=openDatabase(数据库名称,数据库版本号,数据库描述,数据库大小,回调函数)
2、通过 db.transaction 设置回调函数
3、通过 executeSql 方法执行查询
H5连接远程线上数据库
HTML5默认情况下是无法连接远程数据库的,一般都是通过API去操作数据库。比如当下流行的前后端完全分离,借助的就是RESTful来实现业务数据的CRUD操作。
以上就是我的观点,对于这个问题大家是怎么看待的呢?欢迎在下方评论区交流 ~ 我是科技领域创作者,十年互联网从业经验,欢迎关注我了解更多科技知识!
java web项目如何链接数据库
第一步,创建测试工程(java web功能一样);
第二步,创建数据库连接类最主要的是创建数据库连接类,封装了Connection 、Statement,用ResultSet接收结果集;
第三步,编写数据库连接类方法:根据数据库驱动包,获取数据连接,以便程序使用;
第四步,封装执行方法此方法执行SQL,返回受影响的行数;
第五步,数据库查询总数的方法比方法返回结果集的总数量,以方便后续分页使用。