随着城市化进程的加快,公共交通已成为人们出行的重要方式。公交网站作为连接乘客与公交企业的桥梁,其设计质量直接影响着用户体验。本文将根据公交网站设计教程,为您解析如何打造一个高效便捷的公交网站,助力城市交通发展。
一、明确设计目标与定位

在设计公交网站之前,首先要明确设计目标与定位。根据权威机构《中国城市公共交通发展报告》显示,公交网站应具备以下功能:

1. 提供实时公交信息:包括公交车实时位置、到站时间、线路走向等;
2. 公交线路查询:方便乘客查询不同线路的运行时间、票价等;
3. 公交站点查询:乘客可查询站点周边设施、换乘信息等;
4. 线路规划与推荐:根据乘客需求,提供最优出行方案;
5. 用户反馈与建议:为公交企业提供乘客需求反馈,助力提升服务质量。
二、网站结构设计
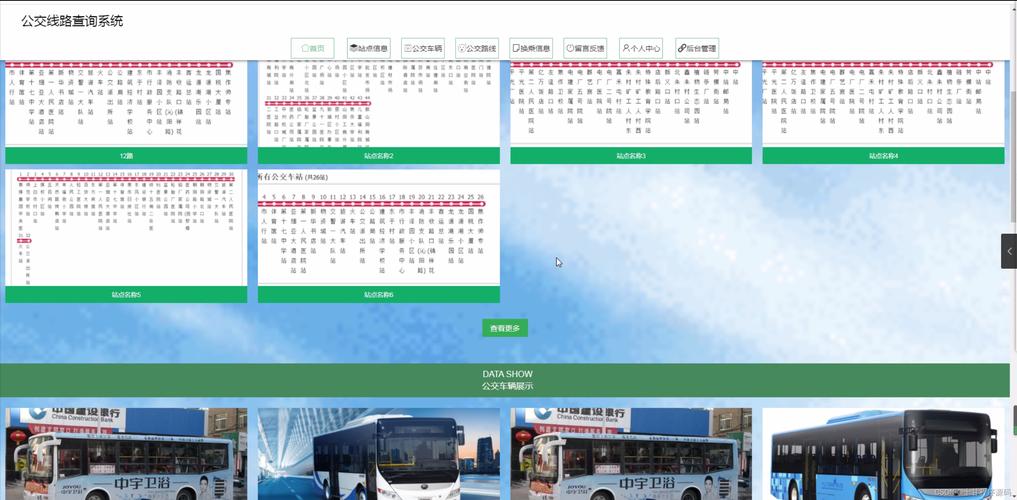
1. 导航栏:清晰明了的导航栏,方便用户快速找到所需功能。建议采用水平导航栏,并设置首页、线路查询、站点查询、线路规划、用户反馈等主要模块。
2. 热门线路:展示热门公交线路,方便用户快速查看。可使用图片、缩略图等形式展示,增加视觉效果。
3. 实时公交信息:实时展示公交车位置、到站时间、线路走向等。采用轮播图或地图展示,提高用户体验。
4. 线路查询:提供线路查询功能,用户可输入线路名称、起点站、终点站等查询信息。支持线路搜索、筛选、排序等功能。
5. 站点查询:展示站点周边设施、换乘信息等。用户可输入站点名称查询,支持周边设施搜索、换乘线路推荐等功能。
6. 线路规划与推荐:根据用户输入的起点、终点,推荐最优出行方案。支持修改路线、添加站点等功能。
7. 用户反馈与建议:提供用户反馈渠道,方便乘客提出建议和意见。可设置在线客服、问卷调查等形式。
三、界面设计
1. 颜色搭配:以简洁、明快为主,采用与公交企业形象相符的颜色。如蓝色、绿色等,给人以清新、舒适的感觉。
2. 字体选择:使用易于阅读的字体,如微软雅黑、思源黑体等。标题、正文等不同层次采用不同字号,突出重点。
3. 图片与图标:使用高质量的图片和图标,提高网站视觉效果。图标设计要简洁明了,易于识别。
4. 交互设计:优化交互设计,提高用户操作便捷性。如使用滑动、点击、下拉等手势操作,减少用户操作步骤。
四、功能优化与迭代
1. 优化加载速度:提高网站加载速度,减少用户等待时间。可使用CDN加速、图片压缩等技术。
2. 用户体验测试:定期进行用户体验测试,收集用户反馈,优化网站功能。
3. 数据分析与优化:分析用户行为数据,优化网站布局和功能,提升用户体验。
公交网站设计要注重用户体验,以满足乘客需求为出发点。通过合理布局、界面设计、功能优化等方面,打造一个高效便捷的公交网站,助力城市交通发展。