web前端开发是什么?web前端有什么用
通常我们说的web前端是 移动、PC、桌面程序等依赖BS架构的页面前端开发人员。
前端是指我们能够直观看到的页面元素,例如我们在手机浏览器中打开H5的淘宝客户端,我们可以实现查看商品,下单,购买等一系列动作,你所看到的所有的按钮,图片,以及文字都属于页面元素,也都同样属于前端开发的范畴。

前端开发人员的作用就是把设计师给出的页面设计图按照比例通过前端HTML+CSS代码高度还原成真实的网页,并且完成交互设计师的交互动作,然后把数据统一返回给后端开发人员去保存和对数据进行操作。

web的前段框架有哪些
1. Bootstrap Boostrap绝对是目前最流行用得最广泛的一款框架。是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。 2. Fbootstrapp Fbootstrapp基于Bootstrap并且提供了跟Facebook iframe apps和设计相同的功能。包含用于所有标准组件的基本的CSS和HTML,包括排版、表单、按钮、表格、栅格、导航等等,风格与Facebook类似。 3. BootMetro BootMetro框架的灵感来自于Metro UI CSS,基于Bootstrap 框架构建,用于创建Windows 8 的Metro风格的网站。包括所有Bootstrap的功能,并添加了几个额外的功能,比如页面平铺,应用程序栏等等。
前段框架没听说过。
前端框架admindesign,
layui,bootstrap,foundation等等
移动框架:Mui,Aui,jquerymobile
前端js框架:jquery,react,angular
前端css框架:pure
主体框架就是jquery vue angular react 一般也就这几种,接下来再根据主体选样式框架,样式框架还分手机端和PC端,easyUI layui elementui vuxui mui bootstrap amazeui sui iview ant-design primengui materialized.......
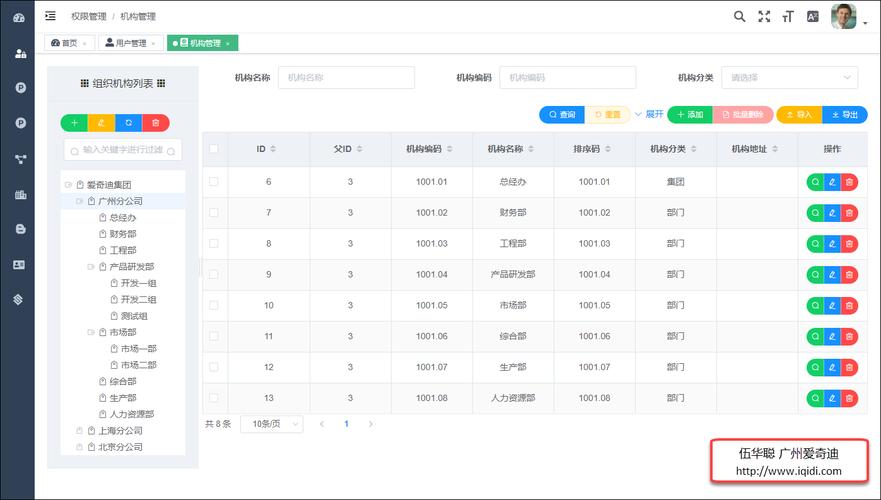
我推荐一个前后端 都有的脚手架,基于vue来做的,其中有配置表单、配置列表、配置图表、配置逻辑等,这一组的前端很不错,而且其中一部分已经开源了。
推荐大家看看,在线的demo :frame.bctools.cn
开源地址:https://gitee.com/software-minister/jvs
目前前端开发非常火爆,导致了前端的一系列框架,层出不穷,各有千秋,那么多的框架,不知道从哪里下手,也不知道该如何使用,这里我收集了目前互联网最具有代表性web 前端开发工具和框架,希望对你有所帮助。
前端框架Bootstrap中文网
BootstrapBootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
NEC : 更好的CSS样式解决方案
更好的CSS样式解决方案NEC包括了规范、框架、代码库、插件等内容,致力于为前端开发人员提供高效率高质量的前端页面开发解决方案,提高多人协作效率,也为非专业人员提供快速制作网页的解决方案。
NEJ-Nice Easy Javascript
Nice Easy Javascript简洁,美观,真正的跨平台web前端开发框架
Foundation中文网
Foundation迄今为止最好的响应式前端框架,更快、更轻、更多功能、更灵活、更强大!
Amaze UI
amazeui是一个轻量级的前端框架, 基于开源社区流行前端框架编写,中国首个开源 HTML5 跨屏前端框架
jqweui.com/
jquery weui是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
Layui - 经典模块化前端框架
layuijQuery插件库-收集最全最新最好的jQuery插件
jquery插件库写的更少,做的更多 Write less, do more
FrozenUI - 专注于移动web的UI框架
FrozenUI简单易用,轻量快捷,为移动端服务的前端框架
SUI Mobile
SUI MobileSUI Mobile轻量,小巧且精美的UI库,方便迅速搭建手机H5应用
以上是在长期工作中总结出来的移动WEB UI框架资源,大家可以根据自己的业务需求去选择合适的WEB UI框架。