wordpress导入的网站数据怎么更改
要更改WordPress导入的网站数据,您可以按照以下步骤进行操作:
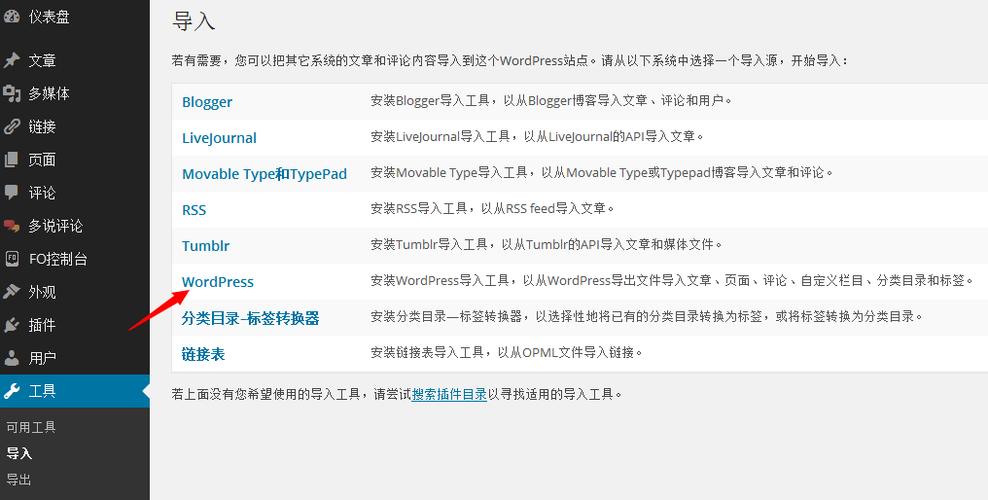
1. 登录WordPress后台管理界面。

2. 导航到“文章”或“页面”部分,找到您想要更改的内容。

3. 点击编辑按钮,进入编辑页面。
4. 在编辑页面中,您可以更改标题、内容、分类、标签等信息。
5. 如果您想更改其他数据,如网站设置、主题样式等,可以导航到相应的设置页面进行更改。
6. 完成更改后,点击“更新”按钮保存更改。
请注意,在进行任何更改之前,建议您先备份网站数据,以防意外情况发生。
导航栏怎么添加同城
要在网站或应用程序的导航栏中添加同城功能,您可以按照以下步骤操作:
1. 确定同城功能的位置:在导航栏中确定要添加同城功能的位置。这可以是在导航栏的末尾,也可以是在其他已有的功能之间。
2. 确定同城功能的名称:为同城功能选择一个简短易懂的名称,例如"同城"、"本地"或"周边"。
3. 创建同城页面:创建一个页面,用于显示同城的内容。这可以是一个静态页面,也可以是一个动态页面,根据您的需求和技术能力来决定。
4. 在导航栏中添加链接:在导航栏中添加一个指向同城页面的链接。您可以使用 HTML 或其他编程语言来添加链接。
5. 测试链接:测试链接以确保它们正确指向同城页面,并且在页面上正确显示。
6. 完成:完成添加同城功能后,您可以在网站或应用程序中使用它来为用户提供本地化的内容和服务。
注意:具体的实现方式可能因您使用的网站或应用程序开发平台、技术和设计而异。如果您不熟悉相关技术,建议您请教专业人士或参考相关文档和教程。
导航栏添加同城功能通常需要根据您所使用的网站平台或CMS(内容管理系统)进行相应的设置。以下是一些通用的步骤,帮助您为导航栏添加同城功能:
1. 登录网站后台管理系统:使用您的管理员账号登录到网站后台管理系统,如WordPress、Joomla、Drupal等。
2. 寻找导航菜单设置选项:在网站后台管理系统中,找到与导航菜单相关的设置选项。这通常可以在“外观”、“菜单”或“导航”等类似名称的菜单中找到。
3. 添加同城页面链接:在导航菜单设置页面中,找到添加新菜单项的选项。通常,您可以点击“添加项”、“新建菜单项”或类似名称的按钮。在弹出的对话框中,输入同城页面的链接或创建新页面的链接。
4. 为同城菜单项命名:为您添加的同城菜单项命名,例如“同城”、“本地”或“附近”等。确保名称简洁明了,方便用户识别。
5. 设置菜单项的位置:根据您的导航栏布局,将同城菜单项放置在适当的位置。通常,您可以通过拖放菜单项或调整菜单项的顺序来实现。
6. 保存更改:完成上述步骤后,不要忘记保存对导航菜单所做的更改。通常,您可以在设置页面底部找到“保存菜单”或类似名称的按钮。
7. 预览导航栏:为了确保添加的同城功能正常工作,请在网站前台页面上预览导航栏。如果一切正常,那么您的导航栏已经成功添加了同城功能。
请注意,根据您所使用的网站平台或CMS,上述步骤可能会有所不同。建议您参考相应平台的官方文档或教程,以便更准确地为您的导航栏添加同城功能。